Today's post is going to focus on creating a roll over button using CSS and HTML just like the one you see above. And I will go over getting it to work with IE as well.
In website designing, website designer care a lot about website loading time and pay a great deal of time coding in a way it would make the site load faster. For instance if you want to do a rollover button, where you would have a button like this (inactive)

and switches into this image once you move your mouse over the image (button)

You would have to have two different pictures loaded into viewers computer to show this, meaning longer time to load two images as oppose to one.
Lets look at the file sizes of these two images;
They both are in gif fully optimized form,
inactive image is 4.21KB and the active image is 4KB. Total of 8.21KBs
What if you could use only a single image which has both rollover and inactive images in a single image??
Like this one..

This combined image is 7.53KBs not much of a difference but it is something. And loading a single image is always faster in website world than loading more images.
How do you make a rollover button with single image with both active and inactive images in one. First of all you have to design this button with precision. In the above button it has width of 400 pixels and height of 100 pixels which is 50 to one and 50 to other.
After you have designed the button image using this CSS and HTML code you can easily.
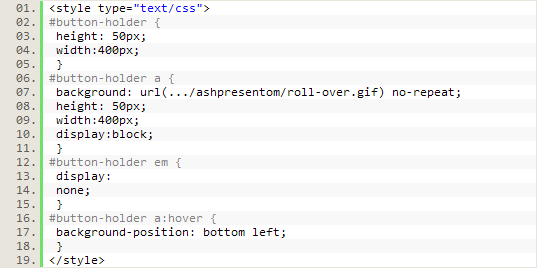
CSS code for this feature

HTML to in the body

Portions that make this code work in IE is "display:block" and associating the image to "a" rather than using <img> or linking to <div>.
Break down of the roll-over CSS effect;

With this code we are telling to move the background image of <a> tag to move up by describing its new position which is starting from bottom-left corner.
"a:hover" is the CSS hover or mouse roll-over associated code we use here in CSS.

















0 comments:
Post a Comment